In a previous post we saw how and where we can place Adsense ads on our blog;
however, these methods would only work when we place the ads on
predetermined and fixed locations. For posts area, the most common
places are below the title, at the beginning of the post or at the end
of the post.
But what if we want to display an AdSense ad in the middle of a post?
We can manipulate the location of the ads to be displayed by adding a script inside the template and using a tag inside our post to where we want the AdSense ad to appear. Once added, we can place the ads anywhere, be it between paragraphs or in the middle of the content etc.
But what if we want to display an AdSense ad in the middle of a post?
We can manipulate the location of the ads to be displayed by adding a script inside the template and using a tag inside our post to where we want the AdSense ad to appear. Once added, we can place the ads anywhere, be it between paragraphs or in the middle of the content etc.
Manually inserting Adsense ads in the middle of posts in Blogger is pretty simple, just follow these steps below:
Before proceeding, it is recommended do backup your template (go to Template > click on the Backup/restore button)
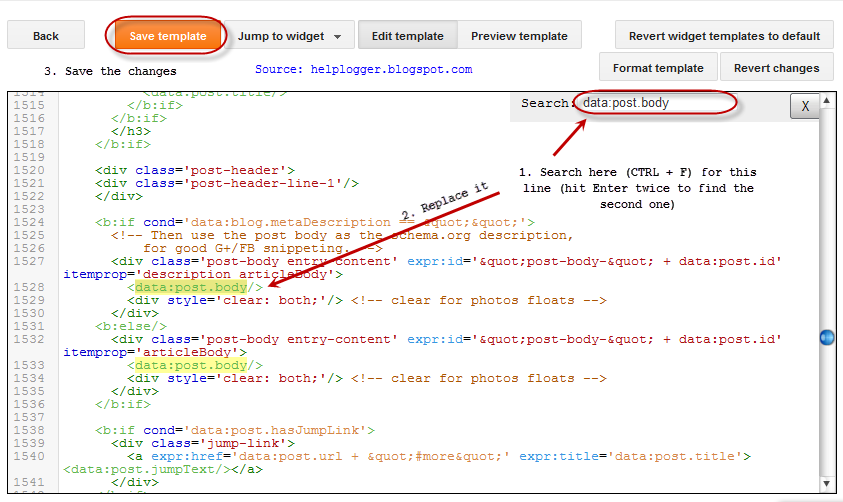
Step 1. First thing we need to do is to "parse" the AdSense code, in other words, convert it to plain text. Then go to Template, click on the Edit HTML button, click anywhere inside the code area and look for this tag (CTRL + F):
Step 2. Replace the <data:post.body/> tag with this code:
Note: For centering ads, add the center tag before and after the AdSense code, like this:
Before proceeding, it is recommended do backup your template (go to Template > click on the Backup/restore button)
Step 1. First thing we need to do is to "parse" the AdSense code, in other words, convert it to plain text. Then go to Template, click on the Edit HTML button, click anywhere inside the code area and look for this tag (CTRL + F):
<data:post.body/>Note: you may find it several times, but we need to stop at the second one or if you can't see any changes, test the third one

|
| Screenshot |
<div expr:id='"adsmiddle1" + data:post.id'></div>Step 3. Put the converted Adsense code to where you see the <!-- Add here the code of your ad --> annotation, then save the changes by clicking on the Save template button.
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div style="clear:both; margin:10px 0">
<!-- Add here the code of your ad -->
</div>
</b:if>
</b:if>
<div expr:id='"adsmiddle2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("adsmiddle1<data:post.id/>");
var obj1=document.getElementById("adsmiddle2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Note: For centering ads, add the center tag before and after the AdSense code, like this:
<div style="clear:both; margin:10px 0">Step 4. When you create a New Post, add this tag inside the HTML section to where you want the Google AdSense ads to appear:
<center>
<!-- Add here the code of your ad -->
</center>
</div>
<!-- adsense -->For example:
<div>This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text.</div>
<!-- adsense --><div>This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text.</div>


